Trải nghiệm ấn tượng biến Arc trở thành trình duyệt mặc định của mình
Đăng lúc
22:49 23.09.2024
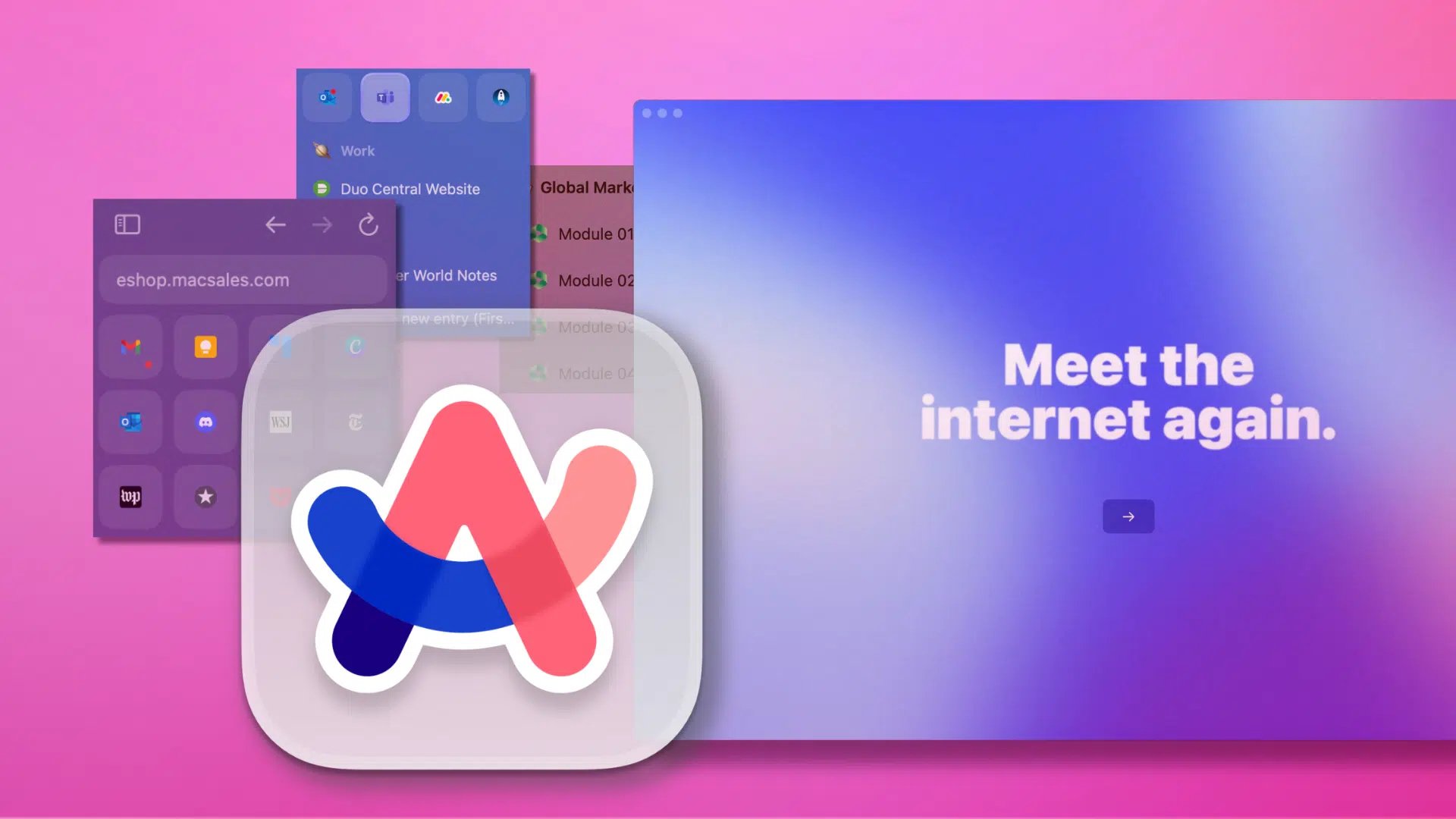
Mình biết tới Arc, một trình duyệt có tuổi đời khá trẻ cũng được một thời gian nhưng chưa có dịp thử. Đợt rồi ngồi nói chuyện với mod Minh Đức, hai anh em chém gió về vài công cụ hay, trong đó có Arc nên mình tiện thử luôn và nó trở thành luôn trình duyệt mặc định của mình.

Trước đây, mình cũng đã xài qua khá nhiều trình duyệt. Thời cấp 3 thì Internet Explorer, sau này là Chrome, Safari rồi gần đây là Edge. Mỗi trình duyệt đều có những ưu điểm/nhược điểm nhất định. Ví dụ với Chrome thì nó ngốn RAM quá, Safari thì ngày xưa trải nghiệm rất ngon, đơn giản nhưng cũng dần thiếu những tuỳ chọn tinh chỉnh phục vụ công việc. Mình chuyển sang dùng Edge nhân Chromium tới giờ và tạm hài lòng. Một trong những điều mình thấy Edge làm chưa tốt là khả năng sắp xếp tab, công việc một cách trực quan nhất mà không phải tìm kiếm các extension hay tinh chỉnh này nọ. Tính năng group tab tạm thời giải quyết vấn đề nhưng chỉ cần nhiều group quá thì một hồi mình cũng thấy rối.
Và mình tìm thấy câu trả lời khi sử dụng Arc, một cách thân thiện, đơn giản và rất thông minh chỉ sau vài ngày sử dụng
Giao diện mang lại trải nghiệm nội dung một cách đơn giản nhất có thể
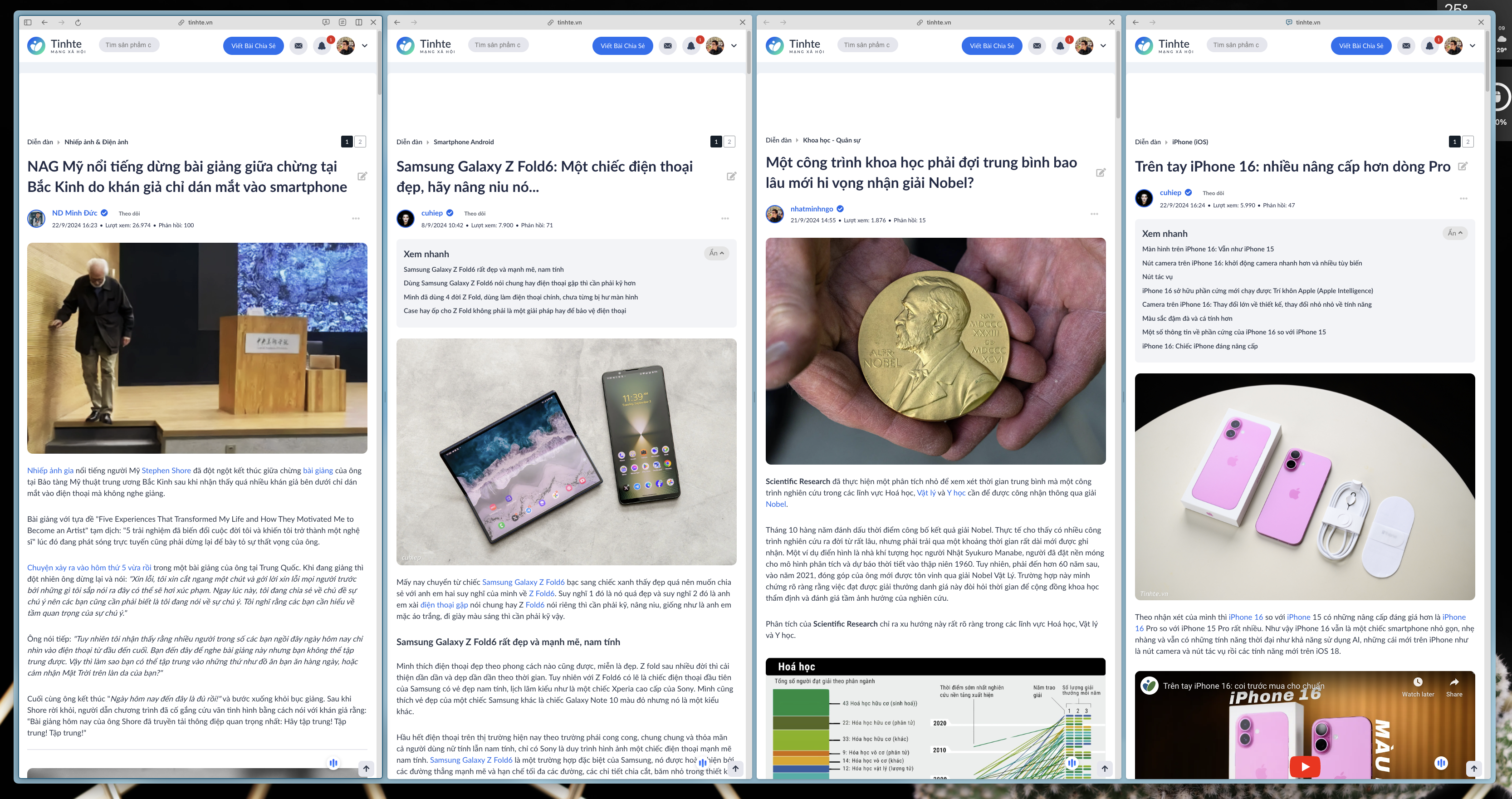
Thời điểm đầu tiên mà mình nhìn vào giao diện của Arc, mình chỉ thấy một cửa sổ, với viền bezel mỏng bao xung quanh cửa sổ đó, hệt như đang nhìn vào một chiếc điện thoại, một ứng dụng di động. Arc được thiết kế một cách tối giản nhất có thể. Các thành phần như toolbar, menu, nút nhấn, đường dẫn, bookmark đều được ẩn đi, để lại một không gian rộng, nhất, lớn nhất, cho việc quan trọng nhất: hiển thị nội dung.![[IMG]](https://photo2.tinhte.vn/data/attachment-files/2024/09/8459352_arc-khong-gian-hien-thi.png)
Không gian của Arc chỉ tập trung hoàn toàn vào việc hiển thị nội dung
Đấy là ấn tượng đầu tiên về Arc “phá cách” trong việc phát triển một trình duyệt. Apple với Safari vốn nổi tiếng với phương châm đơn giản, nhưng cá nhân mình nghĩ sự đơn giản mà Arc mang lại đã được đẩy lên một tầm cao mới khi sản phẩm này chỉ tập trung vào một điểm duy nhất: trải nghiệm nội dung tối đa cho người dùng.
Một điểm nhỏ nhỏ khiến mình thấy trải nghiệm người dùng được trau chuốt đó là khi trang web đang tải, thay vì thông thường là biểu tượng loading xoay tròn hay thanh xử lý tiến trình, Arc thay thế nó bằng một thanh tải nhỏ nhỏ ở ngay trên đầu màn hình. Thanh tải đó mang lại một cảm giác gọn gàng, tinh tế hơn so với các mà các trình duyệt khác đang làm.

Thanh tải trang bé bé nằm ở cạnh trên màn hình
Các chức năng khác thì được đặt ở sidebar nằm kế bên. Người dùng có thể rê chuột vào cạnh bên trái màn hình để mở. Đây là nơi mà bạn có thể quản lý đường dẫn, các tab đang duyệt và bookmark với một số tính năng hay ho mà mình sẽ chia sẻ thêm.
Một số tính năng “đánh gục” mình
Arc được phát triển với rất nhiều tính năng, nhưng trong quá trình sử dụng, có một số tính năng nổi bật khiến việc quản lý, xử lý công việc của mình trở nên dễ dàng hơn.Split View Chia hai, ba, bốn cửa sổ trình duyệt
Khi mình bắt đầu thử dùng Arc, nghịch nghịch kéo thả một hồi, mình phát hiện ra tính năng Split View. Nó cho phép bạn gom các thẻ lại thành một nhóm dạng ngang, sau đó chia không gian trình duyệt thành tối đa bốn phần nội dung khác nhau.

Arc cho phép bạn chia đôi màn hình thành 4 phần riêng biệt để đa nhiệm
Với mình thì đây thật sự là một tính năng hữu ích vì nó cho phép bạn đa nhiệm một cách hiệu quả nhất. Với các trình duyệt khác, thường mình sẽ phải để hai cửa sổ riêng biệt kế bên nhau để một bên vừa có thể đọc tài liệu, bên còn lại thì ghi chú, hoặc là một bên thì họp hành và một bên thì ghi chú lại nội dung họp. Split View giúp mình giải quyết vấn đề này một cách thông minh và nó cũng là công cụ mình dùng nhiều nhất trong quá tình làm việc, viết bài chia sẻ.
Picture in Picture
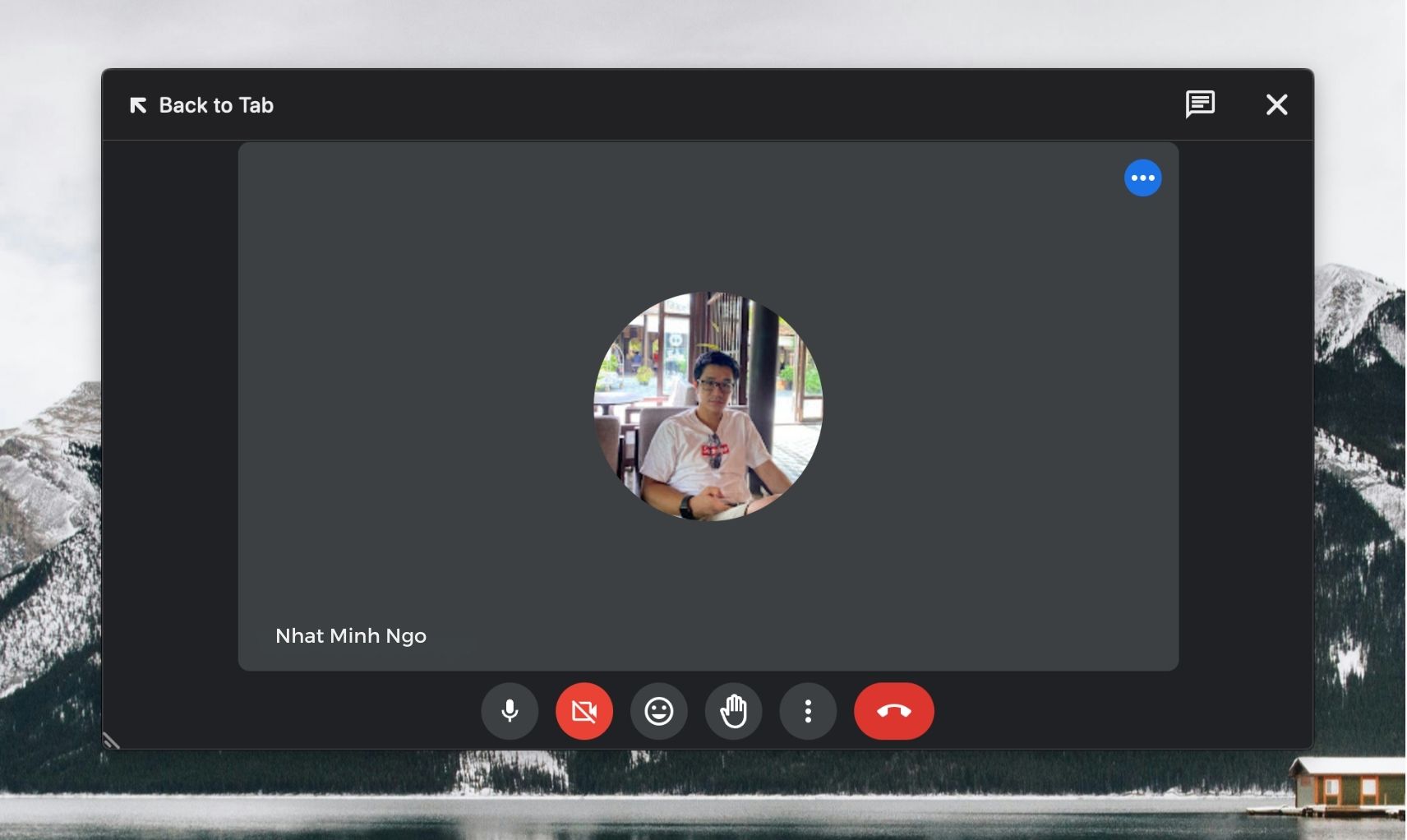
Một tính năng khác mà mình cũng vô tình phát hiện là khả năng tự dộng hoá việc hiển thị Picture In Picture. Nhưng tính năng này không chỉ dành cho các video bạn coi trên YouTube, nó dành cho cả các tab mà bạn đang gọi video, gọi điện.

Tính năng Picture In Picture tự động được kích hoạt với video, cuộc họp Meet
Thông thường, khi thực hiện cuộc họp trên Google Meet, mình sẽ phải để một cửa sổ hiển thị cuộc họp, một cửa sổ còn lại đặt kế bên để ghi chú. Với Arc, ngay từ lần đầu tiên, khi mở một tab mới để ghi chú thì tab thực hiện cuộc gọi đã tự động chuyển qua chế độ picture-in-picture và việc mình làm chỉ đơn giản là ghi chú nội dung mà không cần phải thực hiện thao tác gì.
Đây là “cú đấm” thứ hai đánh gục mình vì nó đơn giản hoá mọi thứ, khiến mình không phải nghĩ, phải thao tác nhiều để thực hiện công việc.
Space - không gian cho bạn quản lý công việc
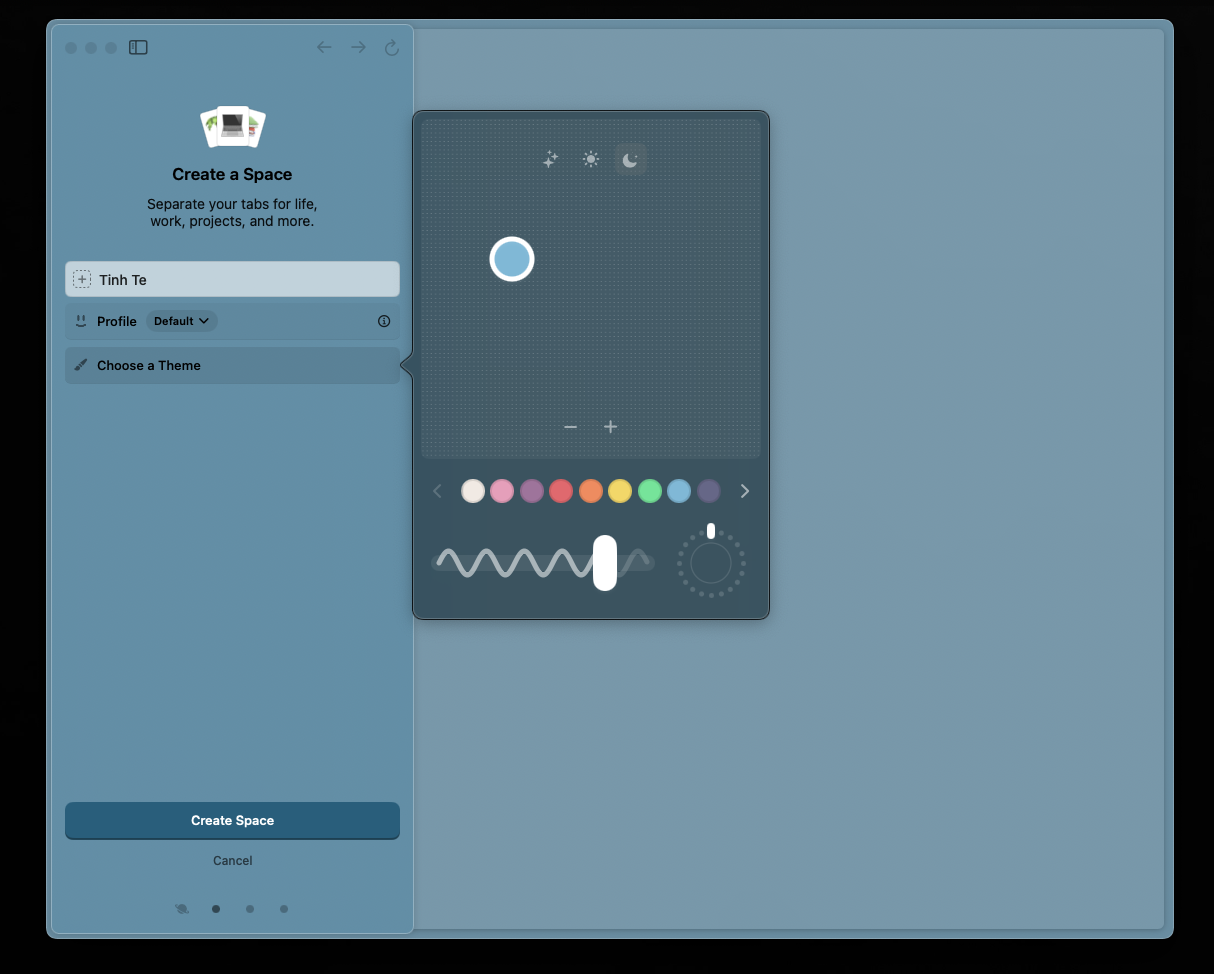
Tính năng trực quan thứ ba mà mình rất thích là Space. Arc cho phép bạn tạo nhiều không gian khác nhau tương ứng với những phân loại mà bạn muốn: công việc - giải trí - nghiên cứu, v.v. Mỗi Space sẽ lại có các thẻ, bookmark khác nhau.

Việc tạo các Space đơn giản, cho phép bạn tuỳ chọn cá nhân hoá với màu sắc và tên gọi khác nhau.
Việc chuyển đổi giữa các Space khá đơn giản, ở trên Mac, bạn chỉ cần tổ hợp phím Control + 1/2/3 là đã chuyển được qua Space bạn muốn hoặc mở Sidebar, với Space được hiển thị như những chấm tròn nhỏ trên màn hình iOS. Ngoài ra, Arc cho phép bạn cá nhân hoá mỗi Space với màu sắc khác nhau.

Việc chuyển đổi giữa các Space cũng có thể được thực hiện ở Sidebar hay tổ hợp phím tắt
Với mình, đây là “cú đấm” thứ 3 bởi vì mình có thể phân loại công việc của mình vào các không gian phù hợp thay vì để tất cả mọi thứ chung một chỗ và chật vật đi kiếm mỗi khi cần.
Hệ thống phím tắt thông minh
Một câu hỏi đặt ra là khi bạn giấu tất cả mọi thứ đi, chỉ tập trung vào việc hiển thị thì bạn thao tác, điều hướng như thế nào? Arc giải quyết vấn đề này một cách rất thông minh: hệ thống phím tắt. Hệ thống này làm mình nhớ tới BlackBerry ngày xưa, chỉ cần vài tổ hợp phím là anh em có thể thực hiện được các tác vụ anh em cần.

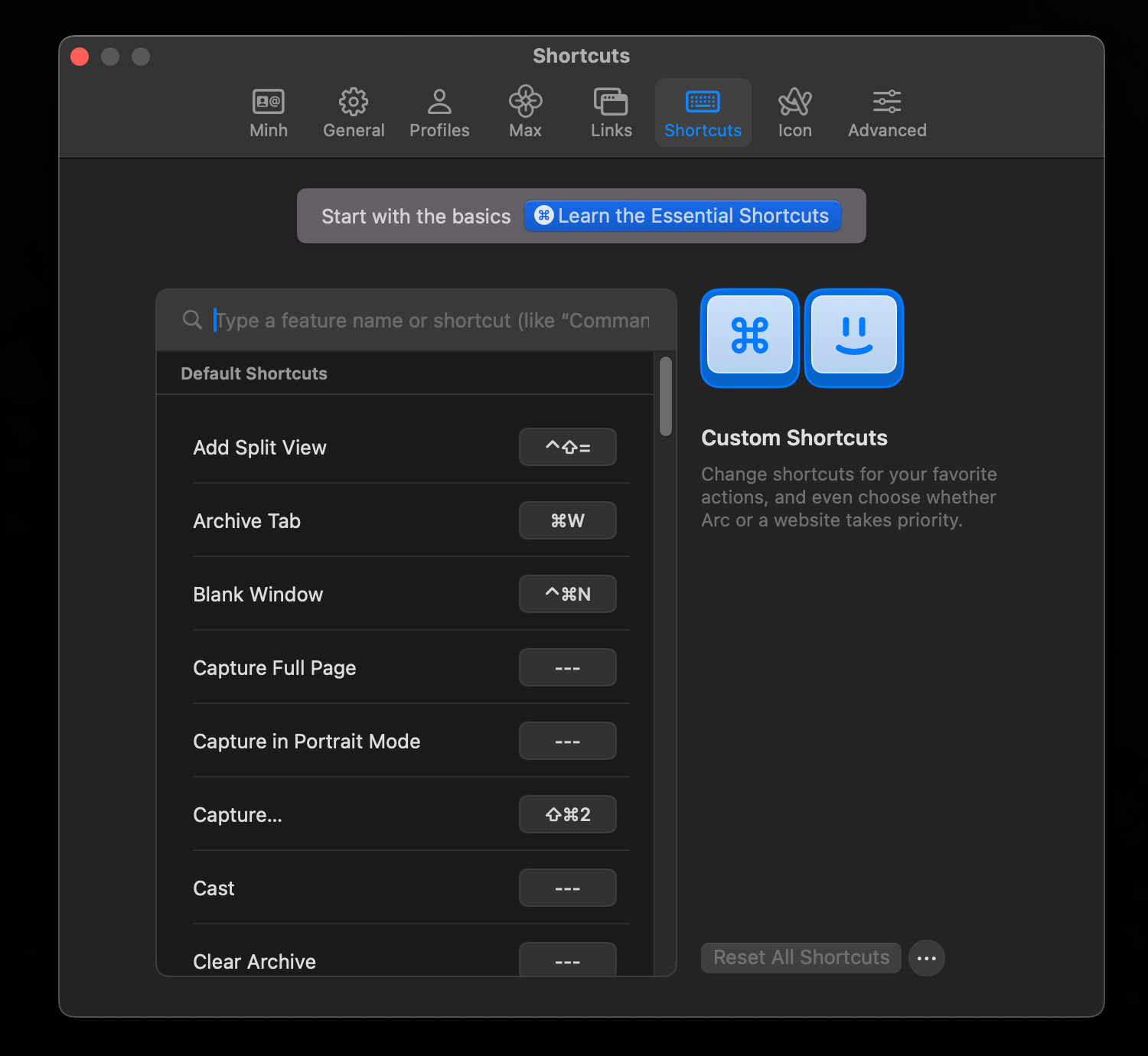
Bạn có thể tìm hiểu hệ thống phím tắt, cấu hình phím tắt trong Setting
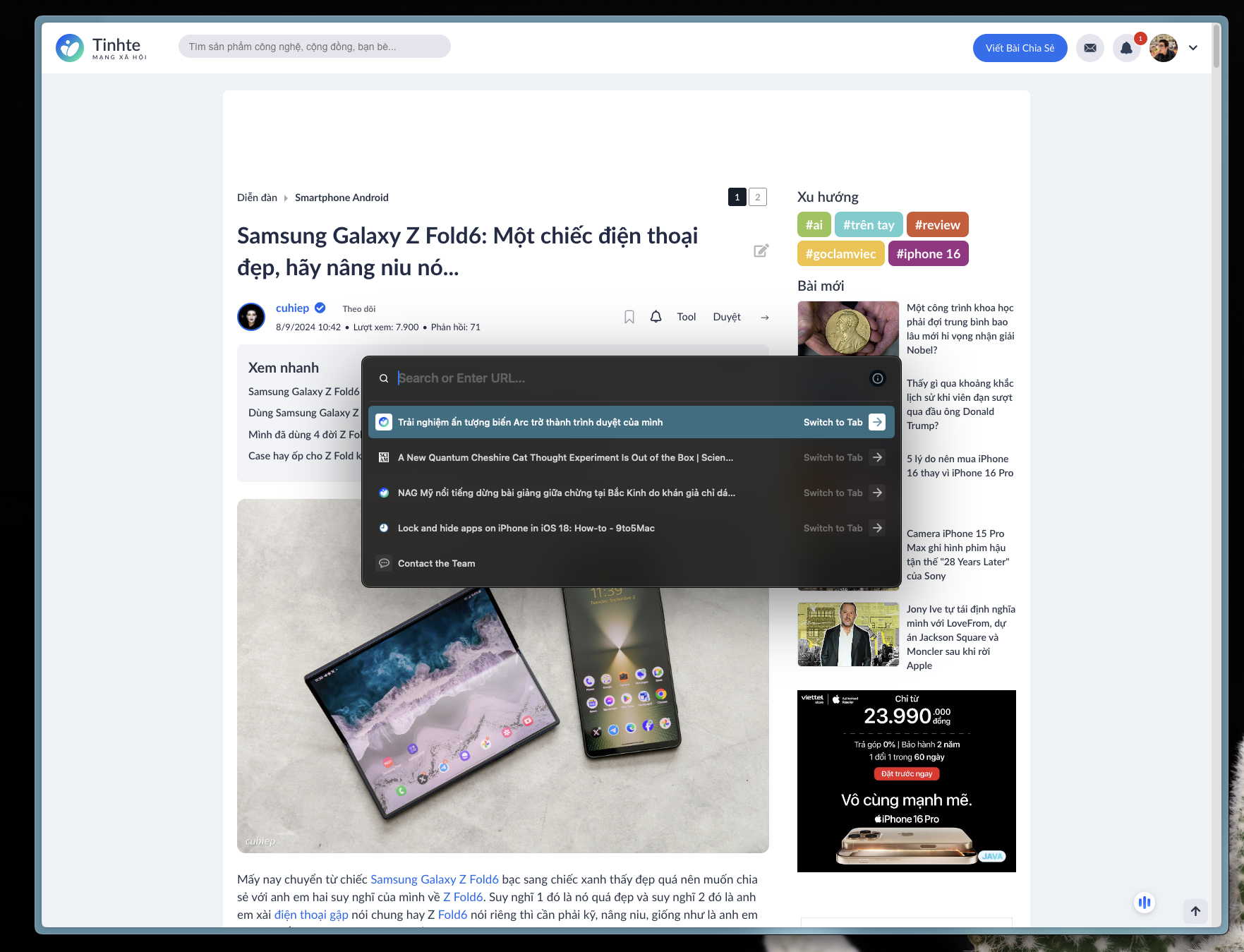
Ở Arc, tổ hợp phím không dừng lại ở việc thực hiện các chức năng bạn cần, nó còn mang lại một vài trải nghiệm người dùng khá hay ho. Ví dụ như Command - T trên Mac thông thường sẽ mở một thẻ mới. Với Arc, nó sẽ hiển thị một thanh tìm kiếm như Spotlight, cho phép người dùng gõ đường dẫn hoặc tìm kiếm thông tin thông qua bộ tìm kiếm mặc định như Google, Binh. Ngoài ra, bạn có thể hỏi ChatGTP cho những câu hỏi mà bạn muốn thông qua việc tích hợp AI Max vào trình duyệt.

Tổ hợp phím Command - T mở thanh tìm kiếm giống như Spotlight trên Mac OS
Hay một tổ hợp phím khác rất hay là Shift - Command - C. Đây là một bằng chứng cho thấy Arc giúp bạn lược bỏ các bước không cần thiết khi thực hiện một chức năng nào đó. Thay vì phải rê chuột vào sidebar, nhấn vào đường dẫn để copy, tổ hợp phím này sẽ giúp bạn thực hiện chức năng này một cách nhanh chóng, đơn giản.
Còn nhiều tổ hợp phím khác mà mình thấy rất hữu ích như chuyển đổi giữa các thẻ, giữa các Space, thu nhỏ cửa sổ trình duyệt, v.v. Anh em có thể vào phần Setting, nhóm Shortcut để tìm hiểu và thiết lập.
Peek và Little Arc
Tính năng này là một điểm mà mình đánh giá cao về mặt trải nghiệm người dùng. Nói về Peek trước, Peek cho phép bạn xem một đường dẫn nhúng trên nội dung hiển thị bằng tổ hợp phím Shift + nhấn vào đường dẫn. Thay vì phải nhấn vào đó, qua một tab mới để xem nội dung và tắt nó đi, Peek lại là một điểm cộng lớn khi nó thực hiện việc đơn giản hoá thao tác, trải nghiệm sử dụng cho người dùng.

Peek cho phép bạn hiển thị nội dung một đường dẫn trên trang web mà không cần mở thẻ mới
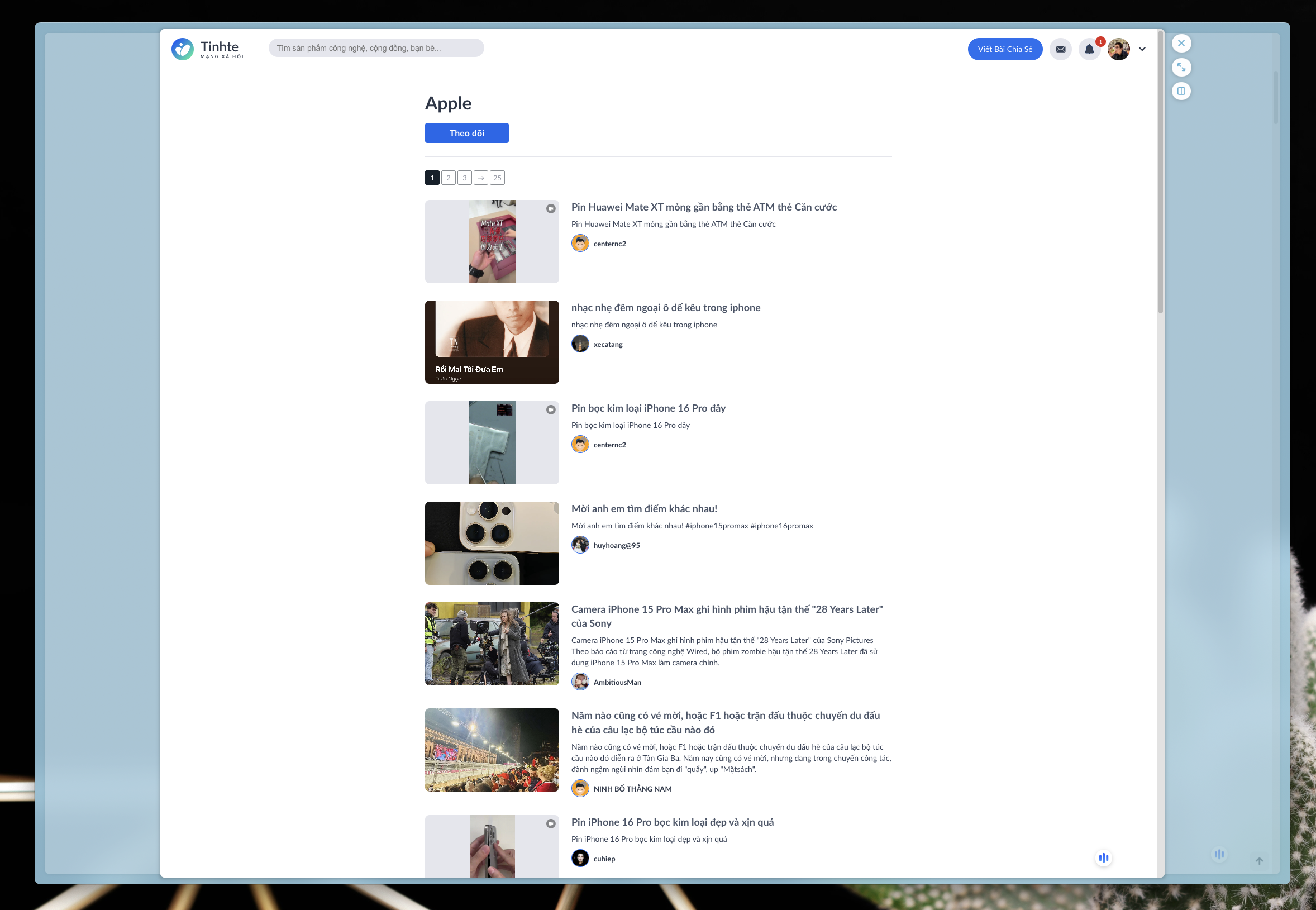
Còn với Little Arc - một phiên bản thu nhỏ của trình duyệt, bạn có thể kích hoạt nó trong Setting → Links. Little Arc cho phép bạn xem nhanh một nội dung bạn mở thông qua các đường dẫn từ ứng dụng khác. Ví dụ như khi mình nhấn một đường dẫn bên Telegram, Little Arc sẽ hiển thị nội dung từ đường dẫn đó và bạn có thể sử dụng tổ hợp phím Command - O để thêm nó vào Space bạn đang sử dụng.

Little Arc mở một đường dẫn để xem nhanh nội dung, và bạn có thể thêm nó vào Space bạn muốn
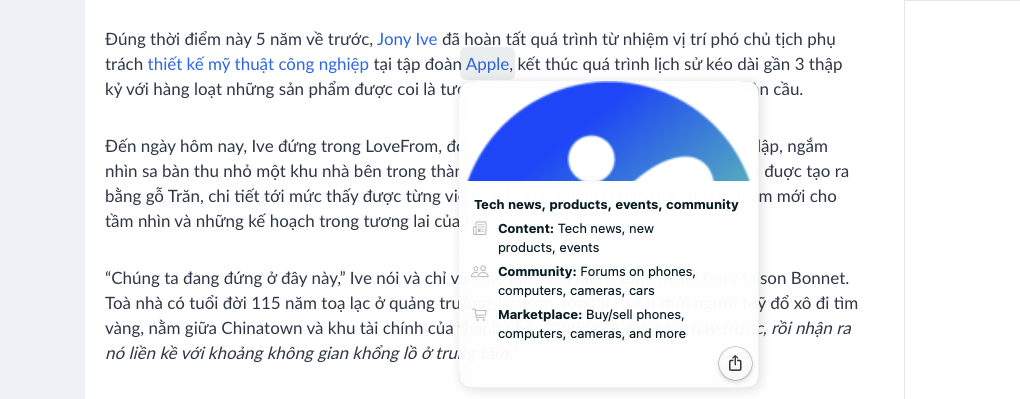
Cuối cùng, cũng với các đường dẫn trên trang web, khi bạn nhấn tổ hợp phím Shift và trỏ chuột vào, Arc sẽ hiển thị nội dung tóm tắt của trang web đó cho bạn.

Và tính năng Summary cho phép bạn xem nhanh tóm tắt nội dung mà đường dẫn chỉ tới.
Một số tính năng nhỏ nhỏ khác
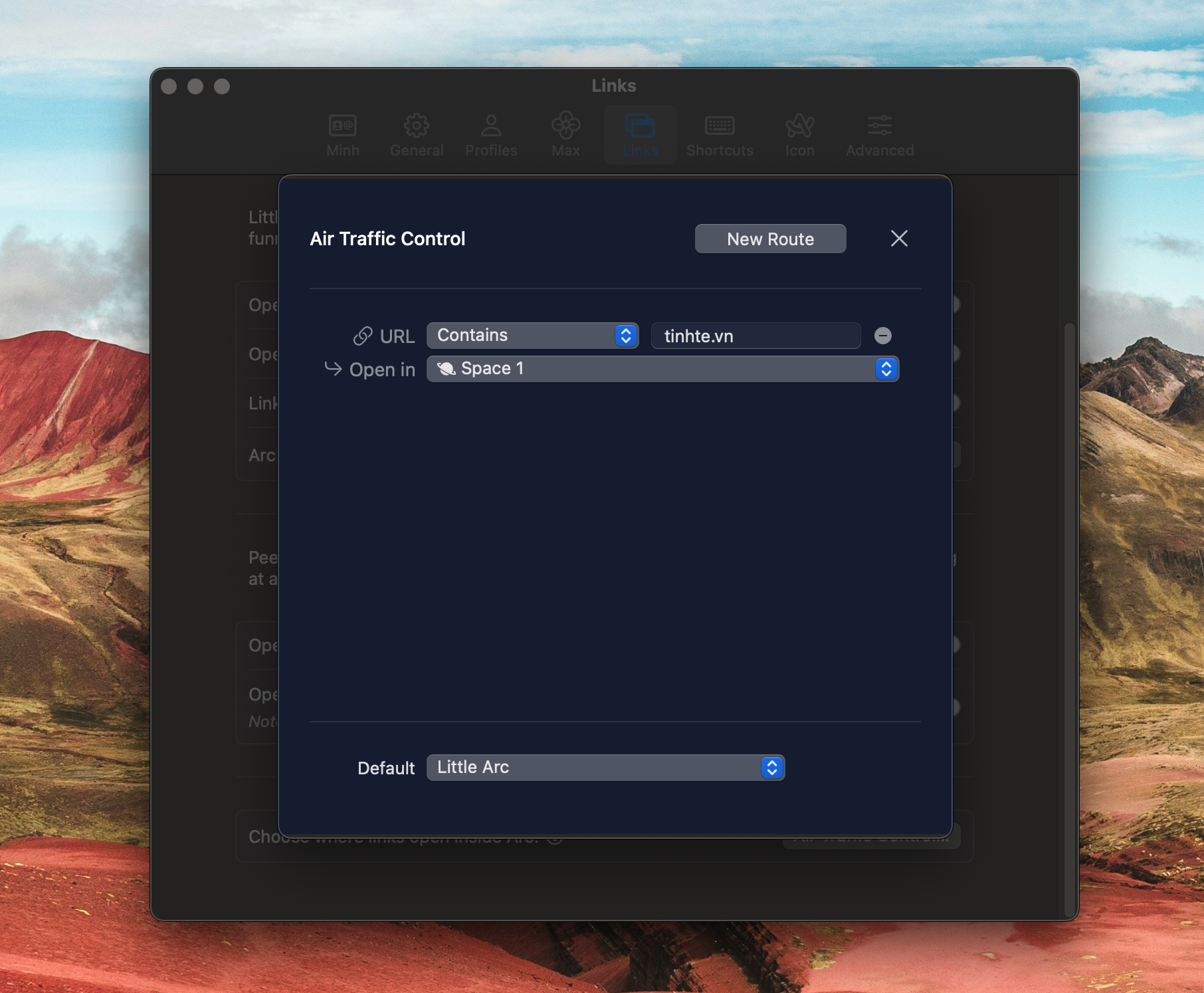
Vẫn còn một số tính năng khác rất hay mà mình thích như Arc cho phép bạn thiết kế những Rule để điều hướng trang web bạn đọc vào các Space tương ứng. Thông qua Air Traffic Control, một đường dẫn, ví dụ từ YouTube, sẽ được thêm vào Space mà bạn thiết lập cho việc giải trí. Rất đơn giản và nhanh gọn. Bạn có thể cấu hình các rule này ở trong Setting → Links → Air Traffic Control
Air Traffic Control cho phép bạn thiết lập việc thêm các nội dung vào Space tương ứng
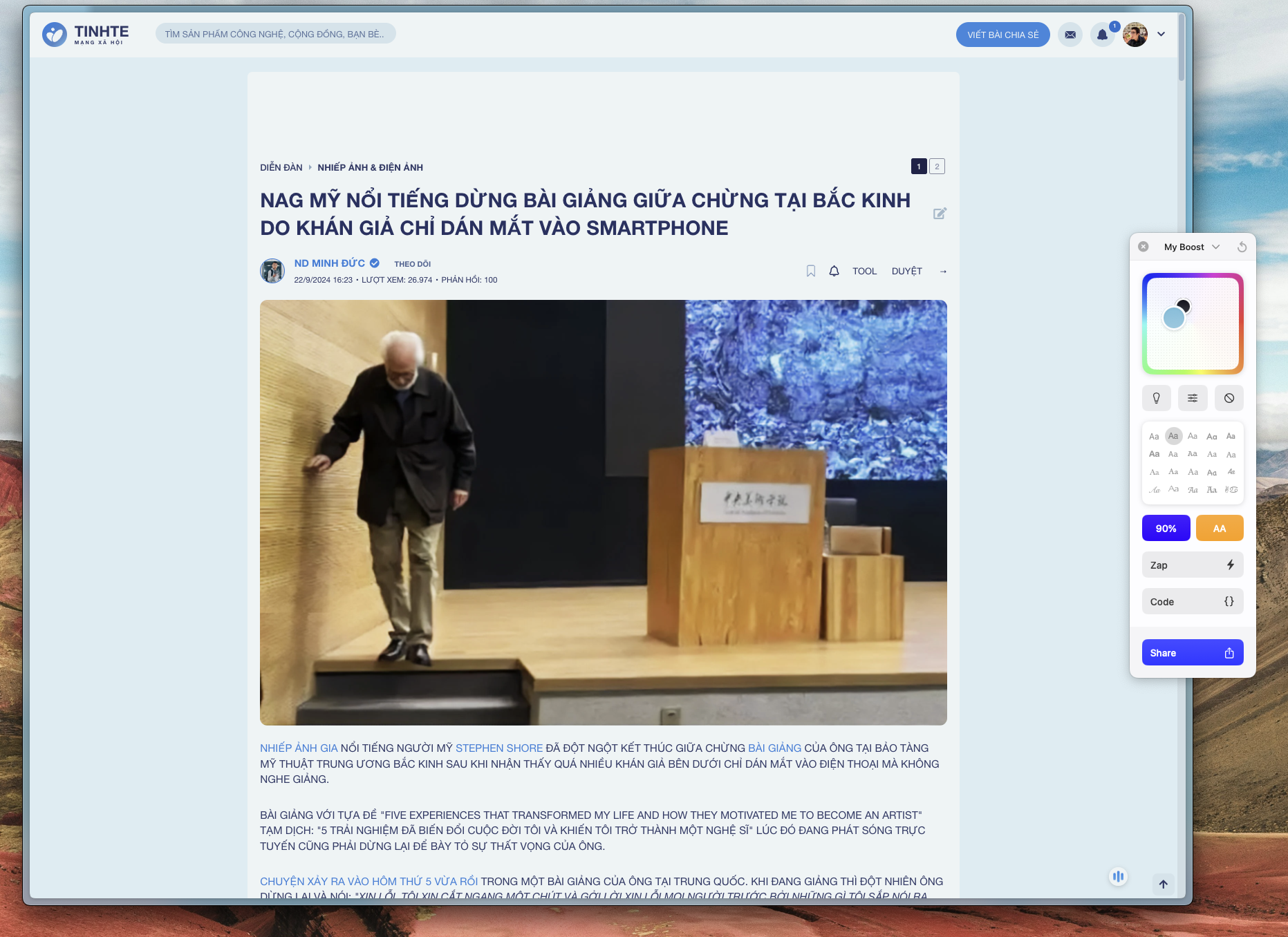
Ngoài ra, để tránh việc bạn để quá nhiều thẻ không sử dụng, Arc có cơ chế dọn dẹp tự động sau một khoảng thời gian, thường là khoảng 12 giờ nếu thẻ đó không được sử dụng hoặc không được thêm vào bookmark của Space. Khi dọn dẹp, các đường dẫn này được lưu vào Archive trong Library. Library này cũng là nơi chứa nội dung bạn tải về, nơi quản lý các Space và cả Boost - một tính năng cho phép bạn hiệu chỉnh màu sắc, hiển thị của trang web mà bạn đang đọc.

Boost, tính năng rất hay cho phép bạn tuỳ chỉnh hiển thị nội dung với màu sắc, font chữ khác so với thiết kế gốc
Điểm chưa thích
Trong quá trình sử dụng Arc, có một điểm mình cảm thấy khá khó khăn đó là việc truy cập sidebar khi di chuyển chuột vào cạnh trái cửa sổ. Có đôi lần, mình phải thao tác vài lần mới có thể kích hoạt sidebar để thực hiện các công việc cần thiết. Đây có lẽ là một điểm trừ mà Arc cần cải thiện để đảm bảo trải nghiệm người dùng được tối ưu.Kết luận
Arc là một trình duyệt còn trẻ so với các ông lớn như Chrome, Safari hay cả Edge nhưng cách mà Arc thay đổi trải nghiệm người dùng là một điểm rất tích cực bởi đội ngũ phát triển đã đơn giản hoá mọi thứ khiến việc duyệt web, đọc nội dung, quản lý đường dẫn trở nên dễ dàng tinh gọn hơn rất nhiều. Đây chính là lý do khiến mình chuyển hẳn sang sử dụng Arc thay cho các trình duyệt “số má” khác. Anh em có trải nghiệm gì hay ho với Arc không, nếu được, mình mong biết được thêm những trải nghiệm mà anh em có được với trình duyệt này.ĐĂNG KÝ/LIÊN HỆ:
- Tòa nhà The GoldenPalm, 21 Lê Văn Lương, Phường Nhân Chính, Thanh Xuân, Hà Nội.
- 098 909 5293
- hotrotudaotao@gmail.com
- DINH FAMILY lIBRARY
- YouTube