PWA hay Progressive Web App là gì, dùng khác gì app native, vì sao PWA trên iOS chưa ngon?
Đăng lúc
19:14 21.04.2024
Chúng ta hay nghe nói đến PWA, ứng dụng PWA hay Progressive Web App, nói theo cách dân dã là ứng dụng web. Vậy PWA là gì và lợi ích của nó so với app native là gì, vì sao không dùng PWA mà phải có app native bên cạnh, Windows hay macOS muốn dùng PWA thì như thế nào? Rất nhiều câu hỏi mình sẽ chia sẻ với anh em trong chủ đề bài này.
PWA hay web app là một loại ứng dụng web tiên tiến, kết hợp các tính năng của trang web truyền thống và native app, cho trải nghiệm mượt mà mà không tốn nhiều bộ nhớ, không cần thời gian tải về, không cần cập nhật và độ bảo mật thì cũng cao không kém gì native app.
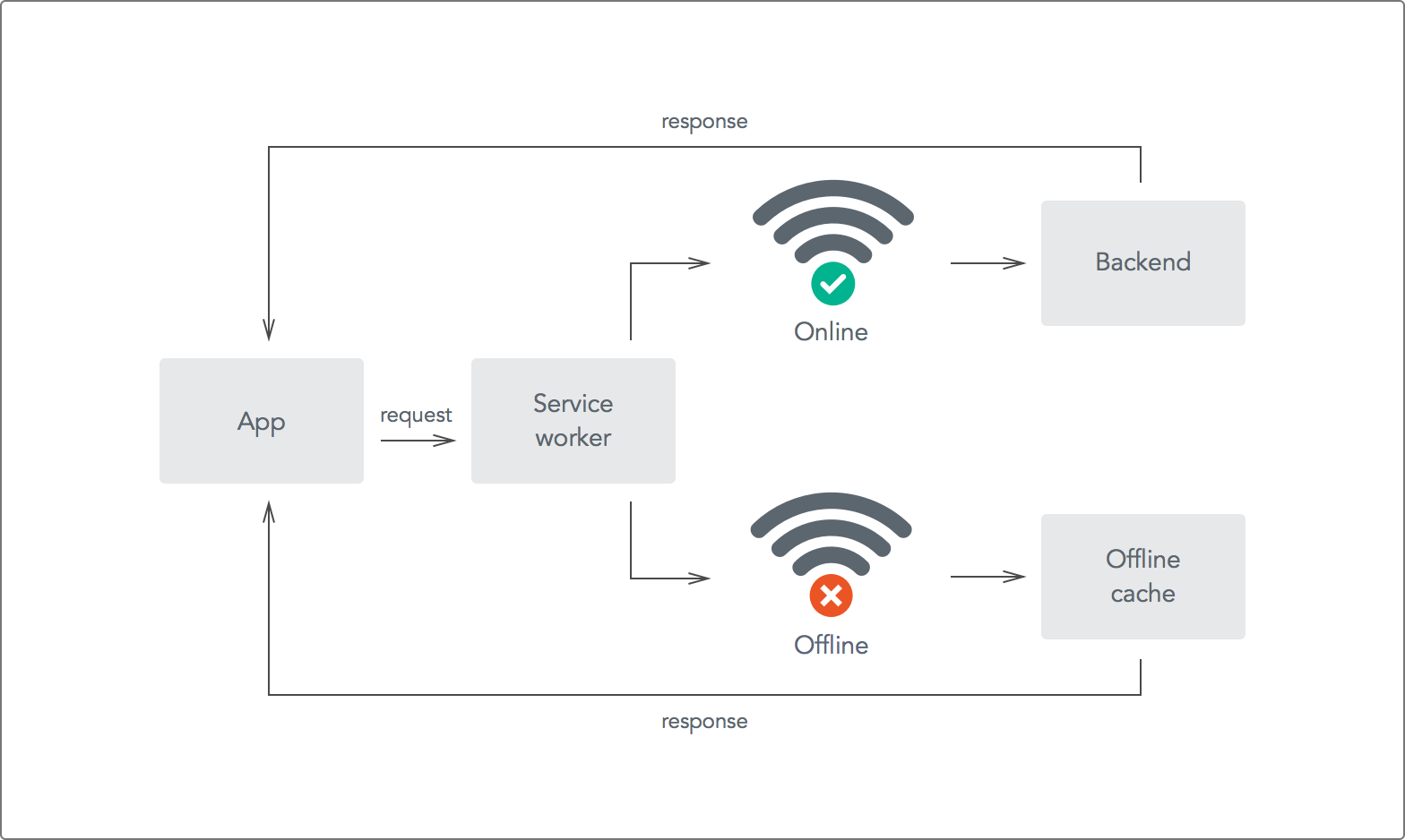
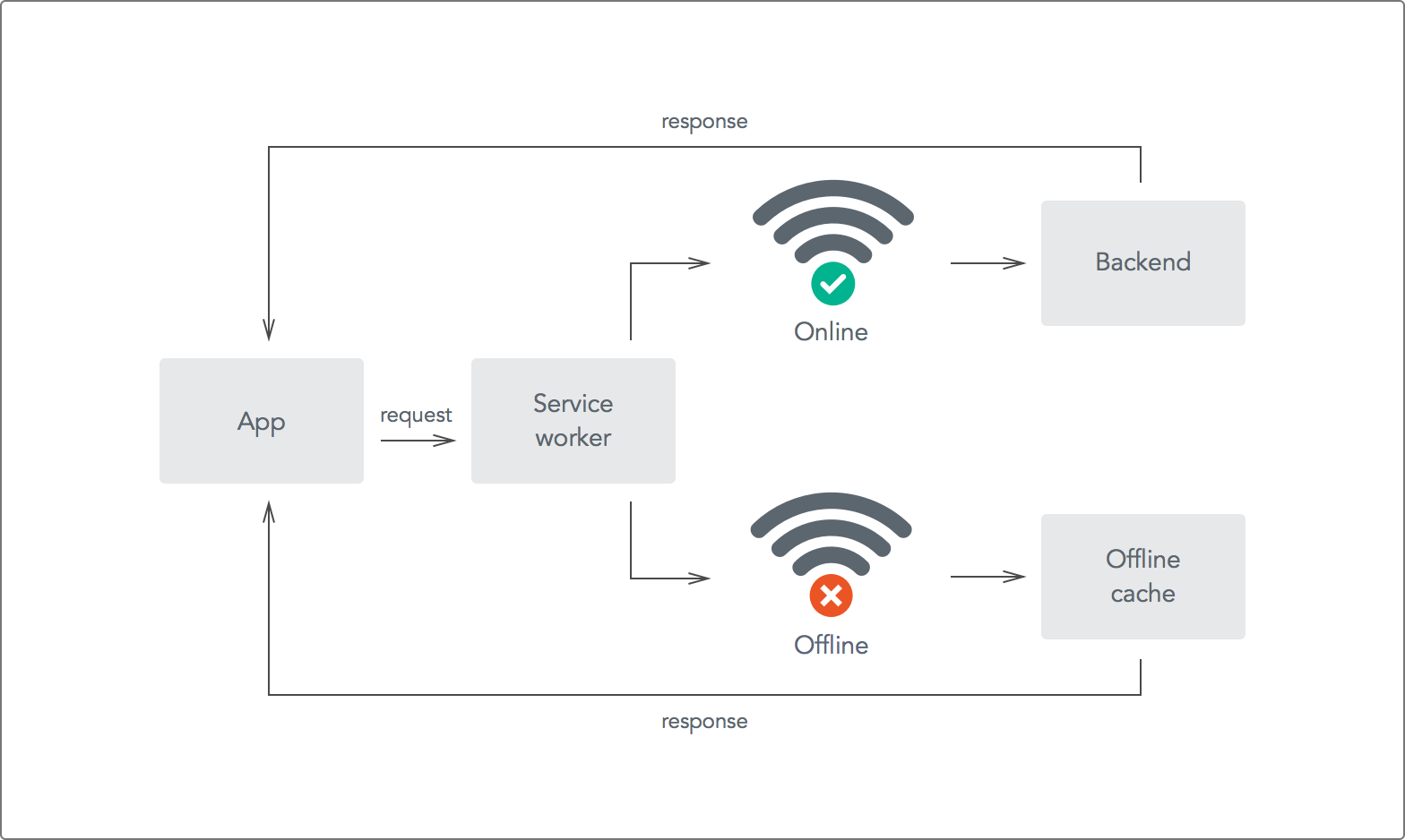
PWA cũng có thể hoạt động offline, tương thích với mọi thiết bị, và có khả năng cài đặt trực tiếp từ trình duyệt, có dung lượng nhẹ, thời gian tải nhanh, hỗ trợ deep links.
Khi dùng PWA, có một số công nghệ chính đằng sau nó như:
Và còn một số công nghệ khác để giúp cho PWA hoạt động gần như không khác gì so với một app native trên di động.

Đơn giản nhất là chi phí và thời gian bỏ ra so với việc phát triển một ứng dụng native. Thứ hai nữa là cài đặt đơn giản hơn so với ứng dụng native, chỉ cần mở trình duyệt và làm theo một số bước thì đã có một ứng dụng web có thể dùng được ngay.
Thứ ba đó là sự đồng bộ, nếu bạn dùng PWA trên iPhone/Android, iPad hay máy tính thì giao diện của nó cũng giống nhau.
Thứ tư là vì sự đồng bộ nên PWA có thể hoạt động được trên mọi trình duyệt và mọi thiết bị. Thứ năm là hiệu năng của những ứng dụng PWA này không khác biệt mấy so với ứng dụng native, ngược lại thì những mẫu máy yếu, máy cũ mà ứng dụng không hỗ trợ nữa thì có thể dùng PWA.
Các ví dụ cho PWA bây giờ thì rất nhiều, Twitter, Pinterest, Starbucks, Flipboard, Spotify….rất rất nhiều mà nếu không nói ra có lẽ bạn cũng không biết đó là PWA.

Có ưu thì cũng phải có nhược, nếu không thì tất cả đã chuyển sang dùng PWA hết rồi đúng không? Nhược điểm lớn và khiến PWA chưa thể thay thế app native chính là khả năng tương tác với phần cứng, một số ứng dụng PWA sẽ không có thể kích hoạt cảm biến vân tay, máy ảnh, microphone…Cũng vì khả năng tương tác hạn chế với phần cứng nên khả năng tương tác với hệ thống cũng bị ảnh hưởng, đặc biệt về khả năng đồng bộ, các tác vụ nền như ứng dụng native.
Hiệu suất dù có tốt đến mấy thì cũng khó mà bằng được với app native, nó có thể mượt, nó có thể nhanh nhưng nếu so với một app native thì chưa chắc là nhanh bằng.
Tiếp đến là Dù có thể hoạt động trên mọi trình duyệt nhưng không phải mọi tính năng đều hỗ trợ trên những trình duyệt đó.
Ở phía nhà phát triển, việc quyết định phát triển PWA thì cũng cần chú ý những điểm ở trên nữa, vì nếu muốn có trải nghiệm tốt nhất, ứng dụng native vẫn là sự lựa chọn an toàn và tối ưu nhất.
AMP hay Accelerated Mobile Page được ứng dụng rất nhiều ngày nay và nó giảm đi thời gian load trang web, về cơ bản thì nó có một số khác biệt chính so với PWA như hoạt động dựa trên một phiên bản HTML và CSS đơn giản, hạn chế sử dụng JS (JavaScript) và từ đó thì website sẽ tải nhanh hơn, nhưng giao diện thì vẫn sẽ là giao diện của web. AMP tinh gọn đi những thứ không cần thiết như yếu tố đồ hoạ, các ảnh động, banner…để tập trung vào nội dung website hiển thị.
Bù lại, AMP thì không thể hoạt động offline như PWA, nếu bạn đang làm SEO cho website thì Google sẽ ưu tiên AMP hơn là PWA, nhưng xét về mức độ trải nghiệm thì PWA tốt hơn, nên về lâu dài thì hiệu quả SEO của PWA cũng tương đồng với AMP.
Kể cả bạn dùng trình duyệt gì thì khả năng rất cao là nó sẽ hỗ trợ PWA, vậy với máy tính Windows thì cài đặt PWA như thế nào?
Mình lấy ví dụ trình duyệt Edge nhé, với Edge thì nó đang hỗ trợ rất tốt cho PWA, gần như mọi trang web đều có thể đóng gói nó thành PWA được, ví dụ , YouTube, Instagram…
![[IMG]](https://photo2.tinhte.vn/data/attachment-files/2024/04/8313179_Screenshot_2024-04-19_234658.png)
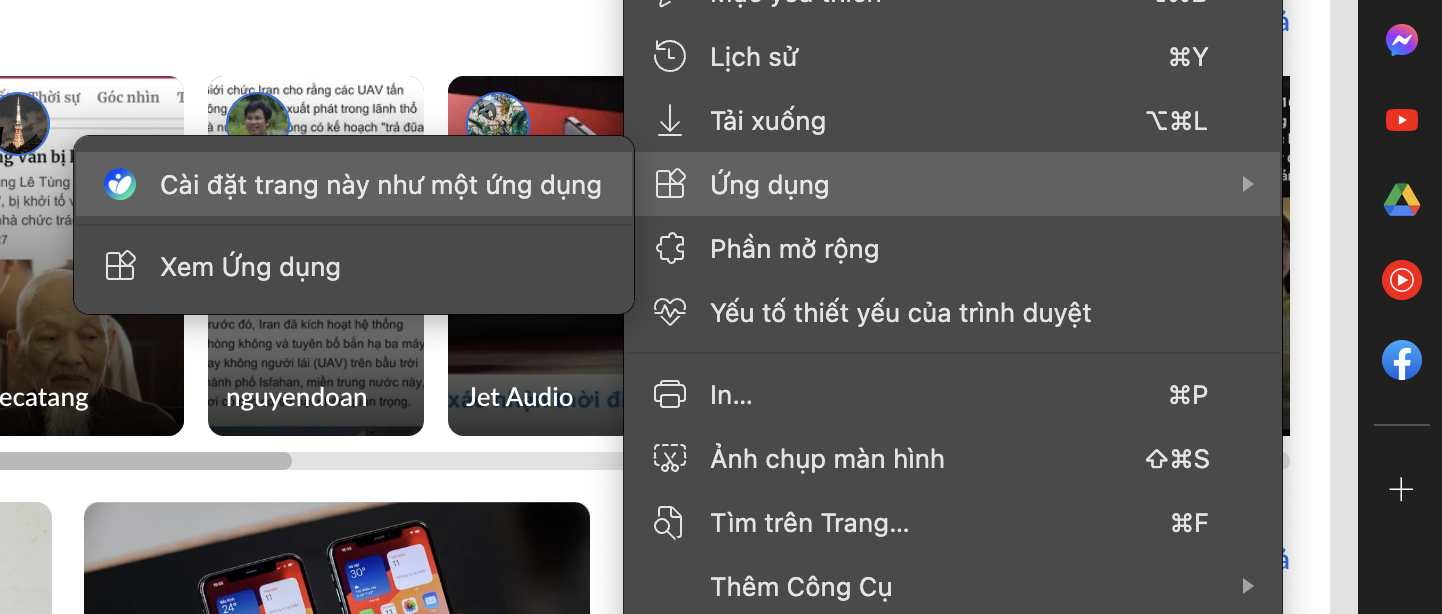
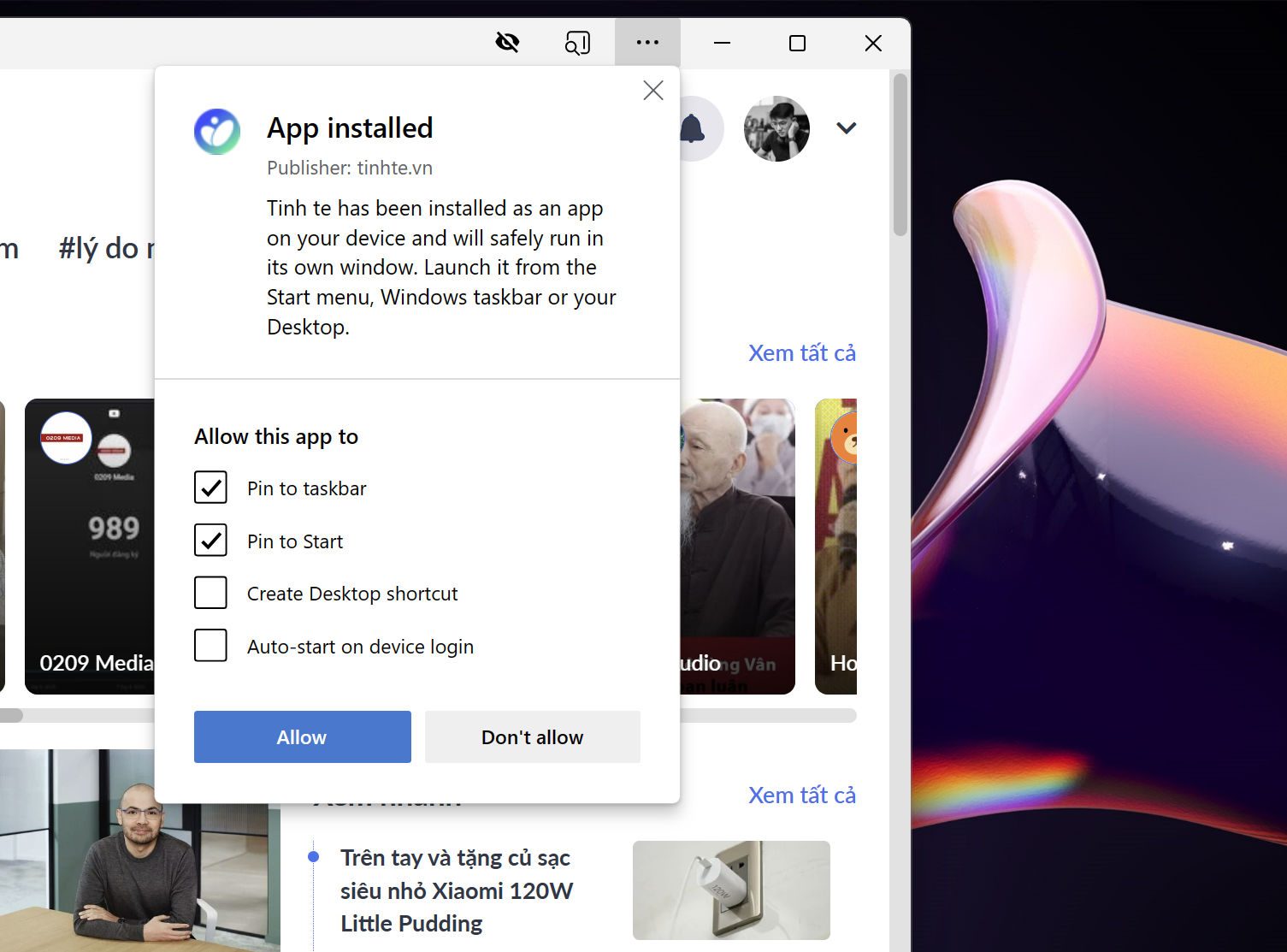
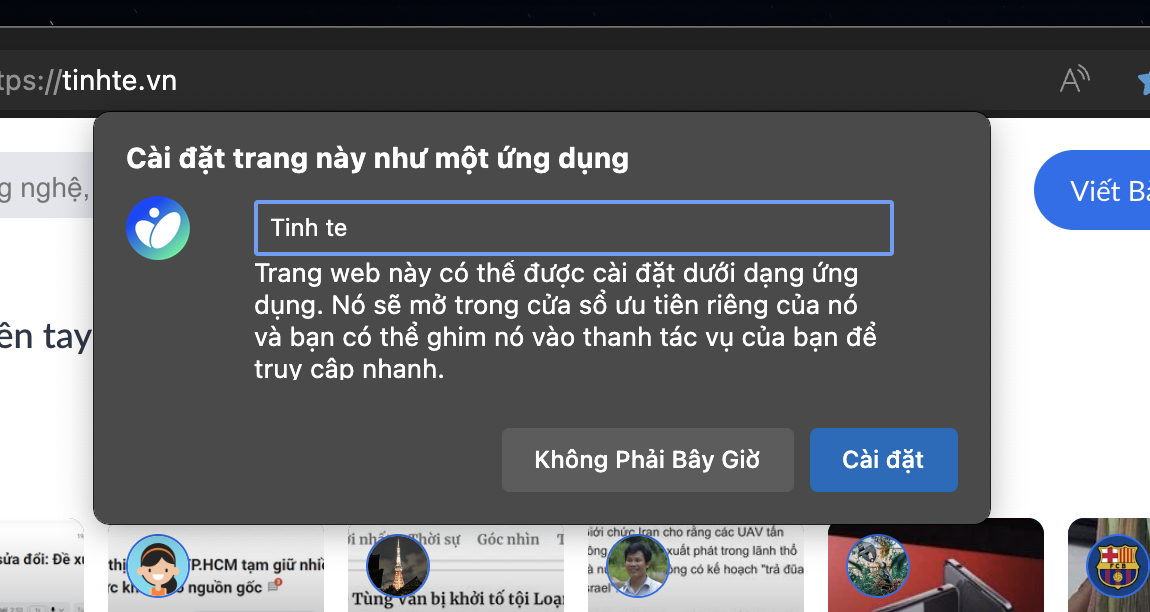
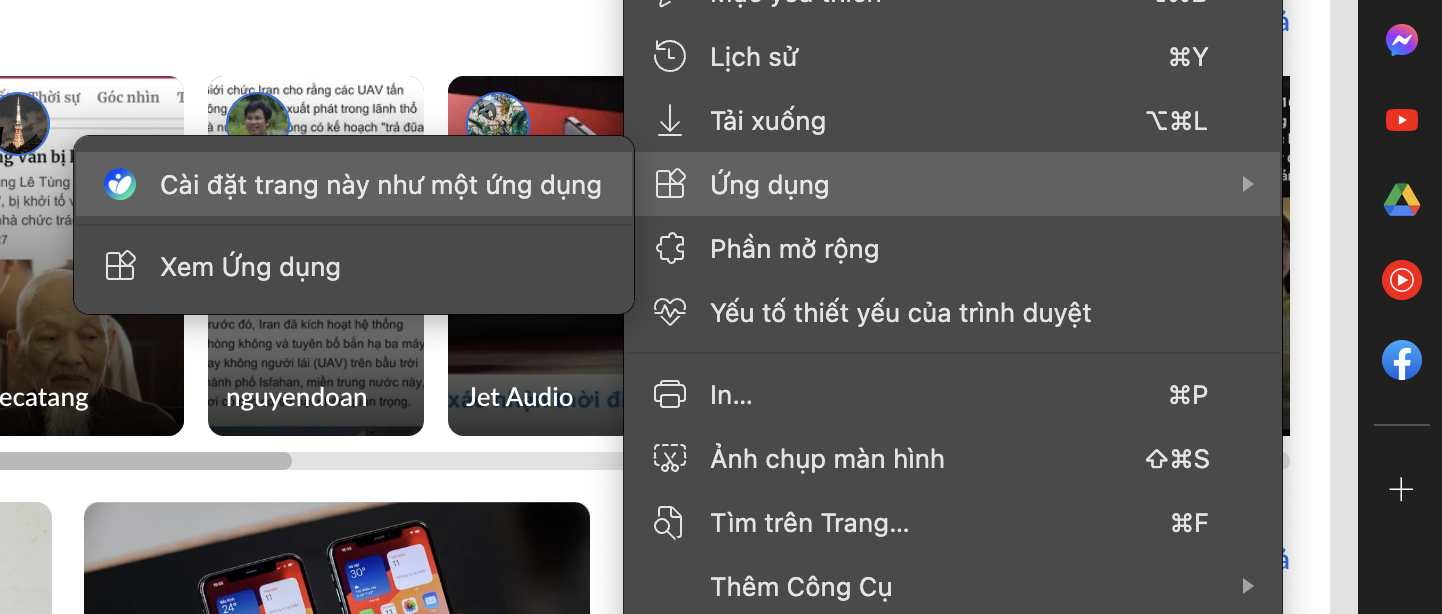
Để cài đặt ứng dụng PWA trên Windows, trước tiên bạn hãy mở một website, sau đó chọn vào dấu “…” ở góc phải phía trên của trình duyệt.
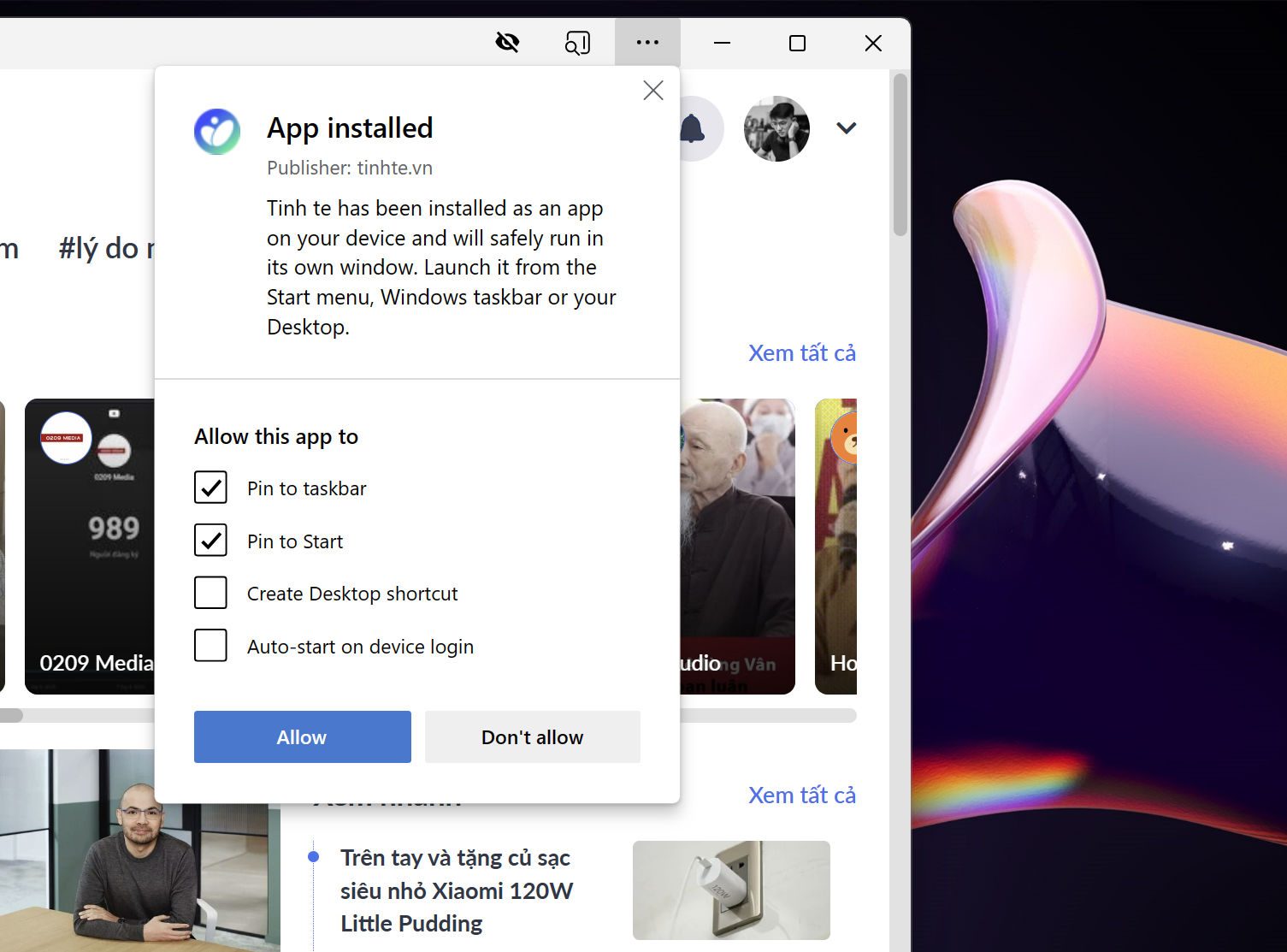
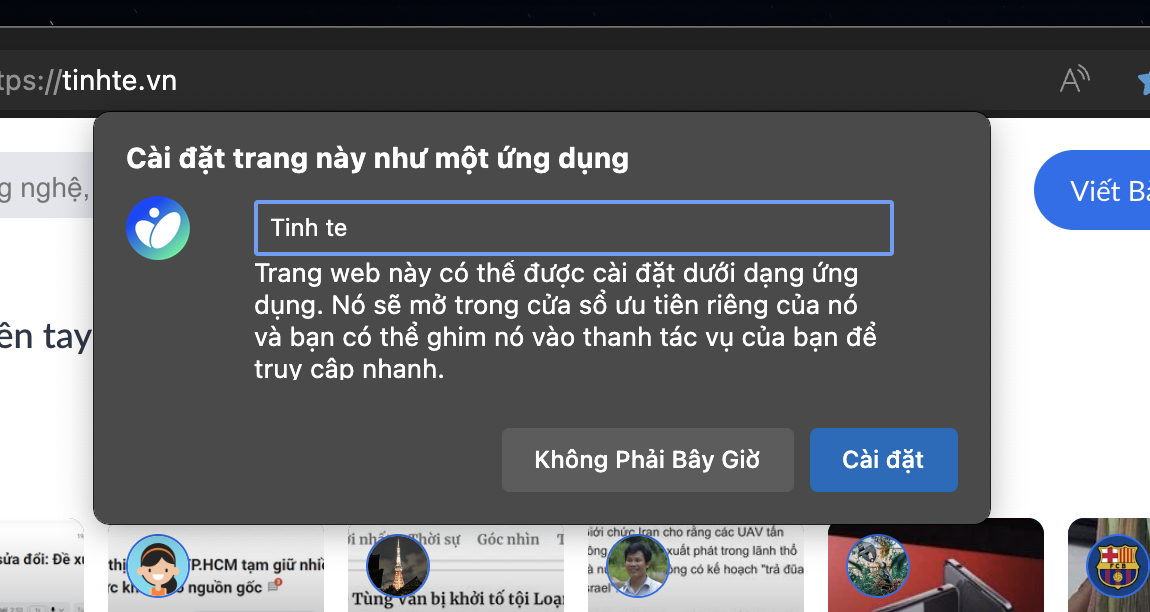
Chọn tiếp Apps → chọn Install this site as an app. Sau đó bạn sẽ đặt tên cho ứng dụng PWA đó, một cửa sổ mới hiện ra và đó chính là PWA của website mà bạn vừa tạo.

Bây giờ bạn sẽ đối xử với nó giống như một ứng dụng native trên máy tính, bao gồm cả việc pin nó vào taskbar, tìm kiếm trong Start menu của Windows, tạo shortcut ở Desktop…
Và đối với PWA trên Windows thì có thêm một số tuỳ chỉnh, ví dụ bạn nhấn Ctrl + R thì nó sẽ load lại trang, bạn vẫn có thể sử dụng các extension có sẵn trên trình duyệt, cấp quyền cho PWA truy cập vào các thành phần khác của máy tính….

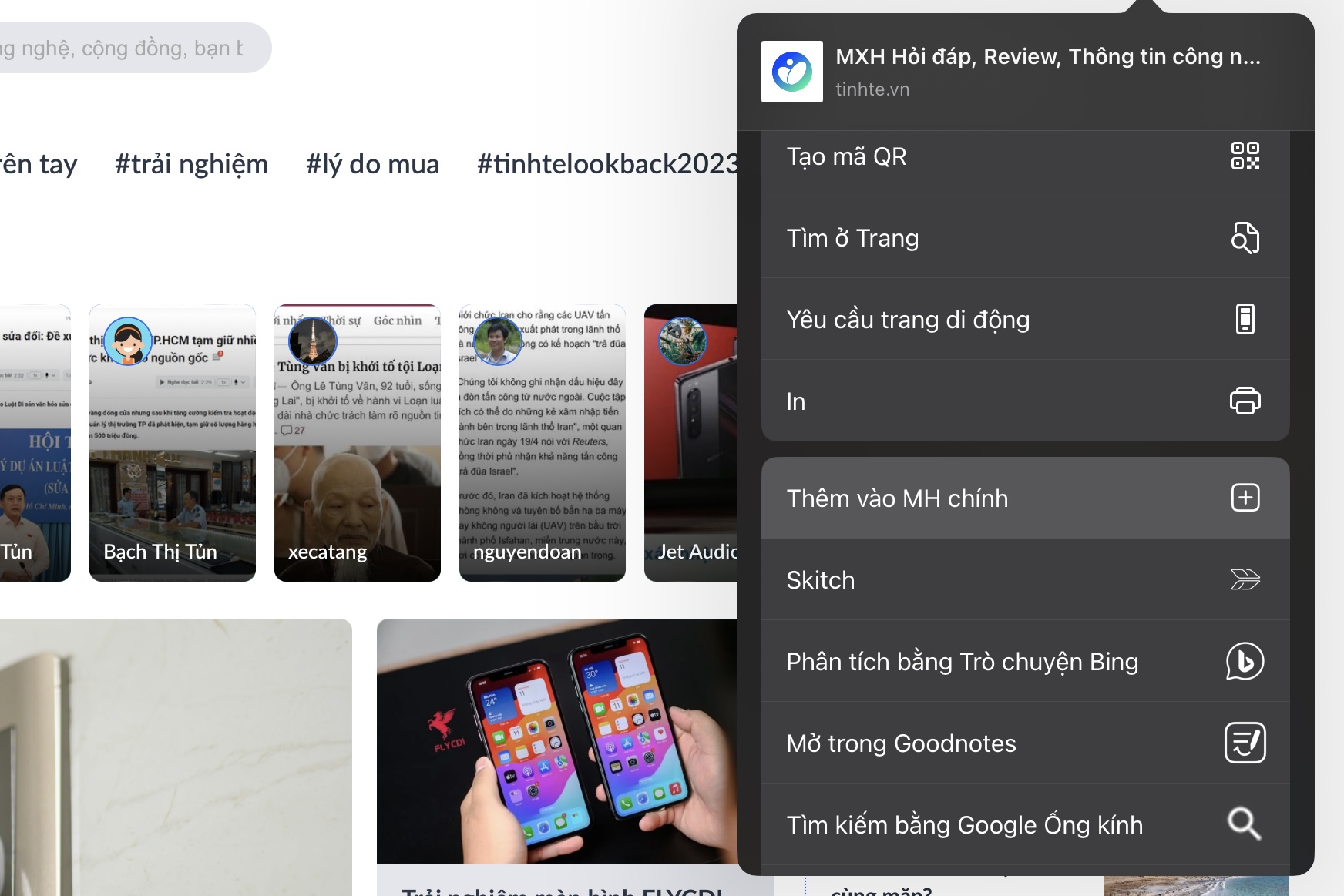
Cũng tương tự như Windows, trên macOS cũng hỗ trợ PWA với các trình duyệt kể cả Safari, Edge, Chrome, Firefox…

Cách làm tương tự trên Windows với trình duyệt Edge, cách quản lý cũng tương tự.

Với Android, PWA gần như không có giới hạn nào, người dùng sử dụng PWA giống như trên máy tính, ngược lại, với iOS hay iPadOS thì dù đã có nhiều cải thiện như hỗ trợ Dark mode, hỗ trợ API motion sensor nhưng PWA trên nền tảng của Apple vẫn chưa hỗ trợ push notification, không hỗ trợ background sync, giới hạn cache service workers là 50MB. Nhìn chung PWA trên nền tảng di động của Apple vẫn chưa cởi mở như với Android.
Khá là khó để trả lời câu hỏi này vì nó mang tính cá nhân, tuỳ vào nhu cầu của mỗi người, ví dụ như mình mình vẫn dùng PWA với một số ứng dụng mà ChatGPT là dùng nhiều nhất, kế đến là , sau nữa là Messenger nhưng mà sau này thì có app native rồi.
PWA là cách nhanh, gọn nhưng hiệu quả để sử dụng một website nào đó, khi chuyển qua dạng PWA thì hiệu suất cuộn trang mượt mà hơn thấy rõ so với việc dùng trên trình duyệt. Hi vọng chút ít này sẽ giúp anh em hiểu rõ hơn về PWA và ứng dụng của nó.

Ứng dụng PWA là gì?
PWA hay web app là một loại ứng dụng web tiên tiến, kết hợp các tính năng của trang web truyền thống và native app, cho trải nghiệm mượt mà mà không tốn nhiều bộ nhớ, không cần thời gian tải về, không cần cập nhật và độ bảo mật thì cũng cao không kém gì native app.
PWA cũng có thể hoạt động offline, tương thích với mọi thiết bị, và có khả năng cài đặt trực tiếp từ trình duyệt, có dung lượng nhẹ, thời gian tải nhanh, hỗ trợ deep links.
Khi dùng PWA, có một số công nghệ chính đằng sau nó như:
- Service workers: đây là thứ giúp cho PWA có thể chạy offline hoặc chạy trên các mạng tốc độ rất thấp. Ngoài ra service workers còn đóng góp nhiều vai trò quan trọng khác trong cách hoạt động của PWA.
- Manifest: một tệp JSON được tạo ra để trình duyệt có thể nhận diện được ứng dụng: icon, tên ứng dụng, màu theme, các tùy chọn nâng cao như hướng mong muốn và các lối tắt ứng dụng…Manifest là một phần bắt buộc để PWA hoạt động tốt.
- WebAssembly: là một công nghệ cho phép chạy các mã máy ảo, nhờ nó mà PWA hoạt động mượt mà hơn, thực thi mã nhanh hơn. PWA cũng sử dụng WebAssembly để tương tác với phần cứng. Nhà phát triển cũng chỉ cần xây dựng WebAssembly 1 lần và có thể chạy trên nhiều nền tảng.
- Web Push Notifications: Cho phép gửi thông báo đẩy từ PWA đến người dùng.
- Background Sync: Cho phép thực hiện các tác vụ đồng bộ trong nền khi PWA không hoạt động.
- Caching: Cung cấp khả năng lưu trữ tài nguyên cục bộ để PWA hoạt động tốt khi không có kết nối mạng.
Và còn một số công nghệ khác để giúp cho PWA hoạt động gần như không khác gì so với một app native trên di động.
Vậy PWA có lợi gì so với app native?

Đơn giản nhất là chi phí và thời gian bỏ ra so với việc phát triển một ứng dụng native. Thứ hai nữa là cài đặt đơn giản hơn so với ứng dụng native, chỉ cần mở trình duyệt và làm theo một số bước thì đã có một ứng dụng web có thể dùng được ngay.
Thứ ba đó là sự đồng bộ, nếu bạn dùng PWA trên iPhone/Android, iPad hay máy tính thì giao diện của nó cũng giống nhau.
Thứ tư là vì sự đồng bộ nên PWA có thể hoạt động được trên mọi trình duyệt và mọi thiết bị. Thứ năm là hiệu năng của những ứng dụng PWA này không khác biệt mấy so với ứng dụng native, ngược lại thì những mẫu máy yếu, máy cũ mà ứng dụng không hỗ trợ nữa thì có thể dùng PWA.
Các ví dụ cho PWA bây giờ thì rất nhiều, Twitter, Pinterest, Starbucks, Flipboard, Spotify….rất rất nhiều mà nếu không nói ra có lẽ bạn cũng không biết đó là PWA.
Có lợi rồi thì PWA có nhược điểm gì so với app native?

Có ưu thì cũng phải có nhược, nếu không thì tất cả đã chuyển sang dùng PWA hết rồi đúng không? Nhược điểm lớn và khiến PWA chưa thể thay thế app native chính là khả năng tương tác với phần cứng, một số ứng dụng PWA sẽ không có thể kích hoạt cảm biến vân tay, máy ảnh, microphone…Cũng vì khả năng tương tác hạn chế với phần cứng nên khả năng tương tác với hệ thống cũng bị ảnh hưởng, đặc biệt về khả năng đồng bộ, các tác vụ nền như ứng dụng native.
Hiệu suất dù có tốt đến mấy thì cũng khó mà bằng được với app native, nó có thể mượt, nó có thể nhanh nhưng nếu so với một app native thì chưa chắc là nhanh bằng.
Tiếp đến là Dù có thể hoạt động trên mọi trình duyệt nhưng không phải mọi tính năng đều hỗ trợ trên những trình duyệt đó.
Ở phía nhà phát triển, việc quyết định phát triển PWA thì cũng cần chú ý những điểm ở trên nữa, vì nếu muốn có trải nghiệm tốt nhất, ứng dụng native vẫn là sự lựa chọn an toàn và tối ưu nhất.
Vậy AMP là gì, nó khác gì so với PWA?
AMP hay Accelerated Mobile Page được ứng dụng rất nhiều ngày nay và nó giảm đi thời gian load trang web, về cơ bản thì nó có một số khác biệt chính so với PWA như hoạt động dựa trên một phiên bản HTML và CSS đơn giản, hạn chế sử dụng JS (JavaScript) và từ đó thì website sẽ tải nhanh hơn, nhưng giao diện thì vẫn sẽ là giao diện của web. AMP tinh gọn đi những thứ không cần thiết như yếu tố đồ hoạ, các ảnh động, banner…để tập trung vào nội dung website hiển thị.
Bù lại, AMP thì không thể hoạt động offline như PWA, nếu bạn đang làm SEO cho website thì Google sẽ ưu tiên AMP hơn là PWA, nhưng xét về mức độ trải nghiệm thì PWA tốt hơn, nên về lâu dài thì hiệu quả SEO của PWA cũng tương đồng với AMP.
Windows 11 dùng PWA như thế nào?
Kể cả bạn dùng trình duyệt gì thì khả năng rất cao là nó sẽ hỗ trợ PWA, vậy với máy tính Windows thì cài đặt PWA như thế nào?
Mình lấy ví dụ trình duyệt Edge nhé, với Edge thì nó đang hỗ trợ rất tốt cho PWA, gần như mọi trang web đều có thể đóng gói nó thành PWA được, ví dụ , YouTube, Instagram…
![[IMG]](https://photo2.tinhte.vn/data/attachment-files/2024/04/8313179_Screenshot_2024-04-19_234658.png)
Để cài đặt ứng dụng PWA trên Windows, trước tiên bạn hãy mở một website, sau đó chọn vào dấu “…” ở góc phải phía trên của trình duyệt.
Chọn tiếp Apps → chọn Install this site as an app. Sau đó bạn sẽ đặt tên cho ứng dụng PWA đó, một cửa sổ mới hiện ra và đó chính là PWA của website mà bạn vừa tạo.

Bây giờ bạn sẽ đối xử với nó giống như một ứng dụng native trên máy tính, bao gồm cả việc pin nó vào taskbar, tìm kiếm trong Start menu của Windows, tạo shortcut ở Desktop…
Và đối với PWA trên Windows thì có thêm một số tuỳ chỉnh, ví dụ bạn nhấn Ctrl + R thì nó sẽ load lại trang, bạn vẫn có thể sử dụng các extension có sẵn trên trình duyệt, cấp quyền cho PWA truy cập vào các thành phần khác của máy tính….
macOS dùng PWA như thế nào?

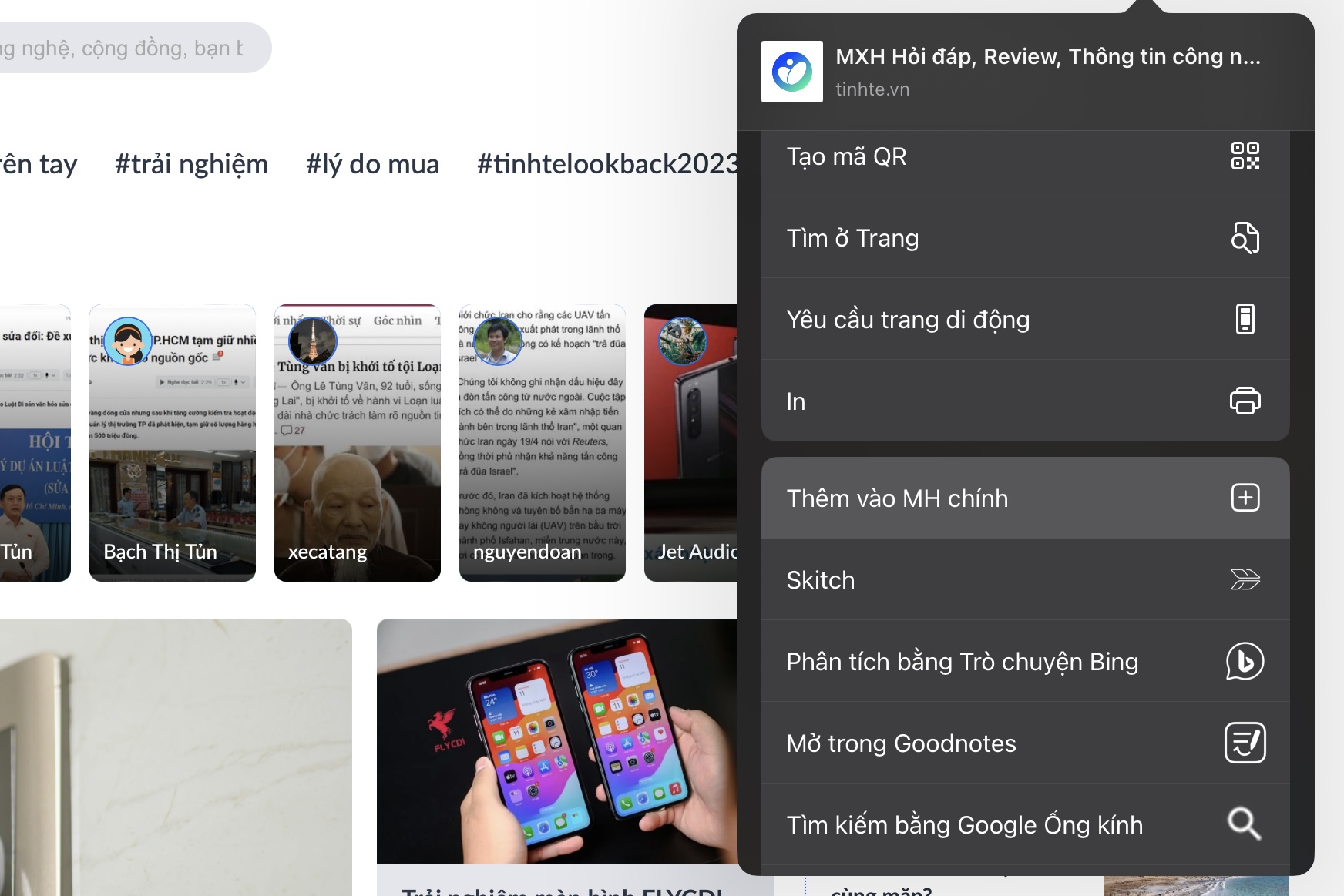
Cũng tương tự như Windows, trên macOS cũng hỗ trợ PWA với các trình duyệt kể cả Safari, Edge, Chrome, Firefox…

Cách làm tương tự trên Windows với trình duyệt Edge, cách quản lý cũng tương tự.
PWA trên iOS và Android hiện tại thì sao?

Với Android, PWA gần như không có giới hạn nào, người dùng sử dụng PWA giống như trên máy tính, ngược lại, với iOS hay iPadOS thì dù đã có nhiều cải thiện như hỗ trợ Dark mode, hỗ trợ API motion sensor nhưng PWA trên nền tảng của Apple vẫn chưa hỗ trợ push notification, không hỗ trợ background sync, giới hạn cache service workers là 50MB. Nhìn chung PWA trên nền tảng di động của Apple vẫn chưa cởi mở như với Android.
Tóm lại có nên dùng PWA hay không?
Khá là khó để trả lời câu hỏi này vì nó mang tính cá nhân, tuỳ vào nhu cầu của mỗi người, ví dụ như mình mình vẫn dùng PWA với một số ứng dụng mà ChatGPT là dùng nhiều nhất, kế đến là , sau nữa là Messenger nhưng mà sau này thì có app native rồi.
PWA là cách nhanh, gọn nhưng hiệu quả để sử dụng một website nào đó, khi chuyển qua dạng PWA thì hiệu suất cuộn trang mượt mà hơn thấy rõ so với việc dùng trên trình duyệt. Hi vọng chút ít này sẽ giúp anh em hiểu rõ hơn về PWA và ứng dụng của nó.
ĐĂNG KÝ/LIÊN HỆ:
- Tòa nhà The GoldenPalm, 21 Lê Văn Lương, Phường Nhân Chính, Thanh Xuân, Hà Nội.
- 098 909 5293
- hotrotudaotao@gmail.com
- DINH FAMILY lIBRARY
- YouTube